Currently, we have two most popular ways to communicate between the frontend and backend layers: GraphQL and Rest API. GraphQL was developed by Facebook. Its origins date back to 2012. It was used as an internal solution, and was „released into the world” after 2015. This solution allows us to eliminate some problems that occur in REST API.

The good things about GraphQL
In a situation, where the client gets too little data, they have to ask for it. With each such request, a new endpoint needs to be generated. With more endpoints, the complexity of the interface itself increases, which can cause reduced readability, naming and maintenance problems.
In GraphQL, the client builds his request and decides what objects and properties are needed. An additional feature is that it can also limit them. Thanks to this in the first request it receives, what it needs and how much it needs. This solution is very flexible from the client’s side. GraphQL is all about performance.
It is always the smallest possible request, unlike REST which returns the entire endpoint.
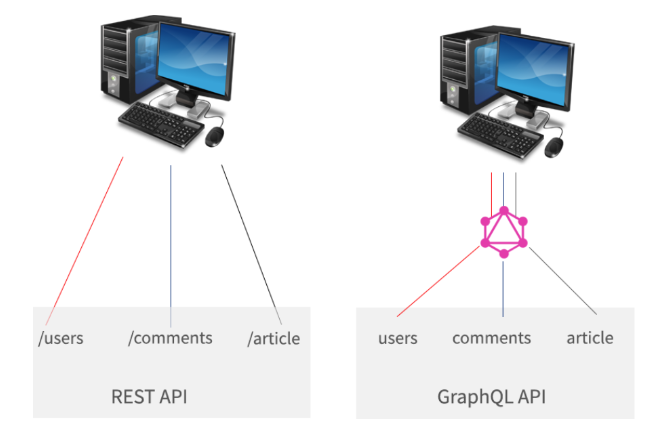
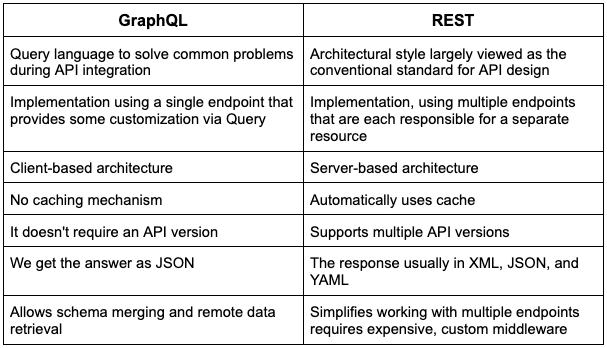
Comparison of REST API and GraphQL

Firstly, GraphQL is a query language that provides a common interface between the client and the server to retrieve and manipulate data.
Secondly, it’s designed to provide an intuitive and flexible syntax.
Thirdly, GraphQL gives everyone – client and server side – an easy way to access data using fewer resources than in a traditional REST API. Therefore, it was developed mainly for mobile applications.
Fourthly, the most important concept of GraphQL is strong typing. With it, we define a contract between the client and the server. Internally, an application can use different types. But to communicate with another, it must use predefined types. Moreover, to use GraphQL, we create an Apollo Client instance and add a Provider component in the main application component. In the main module we define a URL for the application to connect to the backend. This is our main, single endpoint. In the component where we want to get the data, we write a query and get a response with the data we need.
Differences by example
To illustrate and compare the differences in the use of these two types of communication, it is best to use an example.
Let’s assume that we are working on an API, that gives us information about movies and actors. We also have to create a subpage that will display both of these pieces of information.
The subpage should display us:
Actor’s name and description
Movie title
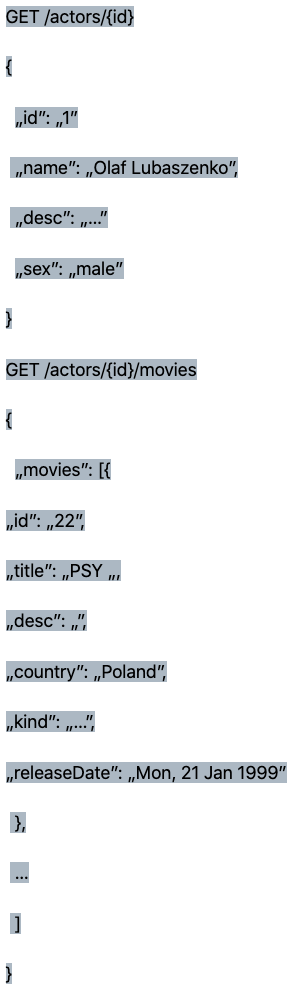
Using REST, we will have to refer to two endpoints to retrieve all the information we need. Example endpoints would be as follows:
GET /actors/{id} and GET /actors/{id}/movies
We will get a sample response like this:

As we can see above, to get the information we need in a REST solution we first have to refer to two endpoints, and second we get more data than we need.
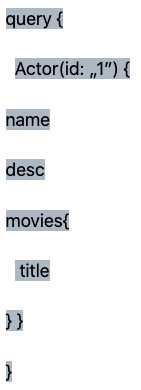
In using GraphQL we would have a query like this:

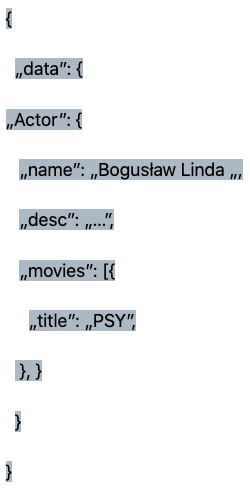
W odpowiedzi otrzymaliśmy:

As we can see, with one endpoint we retrieve all the data we only need, and we don’t generate the information we don’t need.
GraphQL vs. Rest API

Summary
As we can see from the examples above and the comparison in the table, GraphQL gives us a new approach to creating web services that provide APIs.
Thanks to its flexible forms, it makes it more intuitive than REST. However, it does not mean that we should abandon the old solution and immediately switch to the new one. It’s worth weighing the pros and cons when architecting our new application.

 by
by